本博客的搭建,离不开我的一位高中同学兼好友的指路: https://mug-chen.github.io/posts/23043.html 。他的文章简明且直击要害,为这个博客的搭建起到了灯塔一般的作用。
不过,由于过于简明,初阅他的文章有一定难度。本文主要在这篇文章的基础上,补充一些知识点。
1. 什么是hexo?为什么用hexo而不用wordpress之类的?
在这之前,我们先要明确一个网站的基本构成。
十分粗略的说,一个网页(的前端)包含三个部分:HTML,CSS,JS。直观的说,HTML负责告诉浏览器:网页上需要显示哪些内容;CSS负责告诉浏览器:这些内容以何种样式(例如:字体大小和颜色)显示;JS负责告诉浏览器:网页将如何反馈用户的操作。再形象一些,如果将网页比作人体,HTML是骨架,CSS是皮肤,JS是肌肉(人的动作)。
因此,如果要建立一个网页,至少需要熟悉上述三个部分以及它们之间的相互作用,这无疑非常困难。好在,这世上不乏现成的工具,我们只需要对这些工具进行简单的操作,它们就能帮我们生成所需的HTML,CSS,JS,以及一系列网页所需的文件。
hexo
就是这样的一个工具。hexo是一个专门的博客框架。有了它,我们只需要埋头撰写博文,无需在意HTML、CSS、JS一流,它会自动由我们的博文生成精美的网页。
虽然世上还有wordpress等博客框架,但是选择hexo几乎是一个必然。我和我朋友的博客是利用
Github Page 呈现的。 Github Page
的优势是免费,劣势是其显示的网页必须是 静态
的。wordpress是动态的,必须建立在服务器上。这意味着,建立一个wordpress博客需要租服务器,并掏钱。而hexo生成的正好是静态网页。
你做静态网页的时候很爽,你部署之后不断刷新网页的样子也很狼狈(这句话的意思:静态网页导致整个网页都能被缓存,而由于缓存的存在,上传的更改无法被及时体现在网页上),大概要延后几分钟
关于为什么使用
hexo,更多内容可以参阅:https://blog.csdn.net/xinghaikongmeng/article/details/107399643
2. 后续内容:一些自定义和美化经验
1. 配置_config.yml
里面包含博客的诸多基本设置,可以自行设置更改。其中各项栏目的作用可以参见:
https://zhuanlan.zhihu.com/p/127786638
2. 自定义主题
最好的做法是自行检索,推荐的关键词“hexo”“主题”。最好是:先看看主题推荐的文章,确定自己想使用的主题 -> 直接搜索主题名称,按照官网的提示和文档进行设置。
主题设置在 _config.主题名称.yml
中,需要按照主题给出的官方文档进行修改。
在我看来,美化博客好比装修自己的家,繁琐但有趣。希望你享受这个过程:D
3. 一些使用小组件
- 不在url中使用中文的组件:abbrlink
- 方便管理图片的组件:asset-image
参阅:
https://blog.csdn.net/qq_42780289/article/details/102662091
https://www.cnblogs.com/QianBoy/p/8721529.html
4. cdn加速
- 提前说:这个部分 要花钱,且要持续花钱(域名基本只租不卖)
为什么需要cdn加速?
因为众所周知的原因,Github Page 打开,太慢了。
什么是cdn加速?
一个简单的理解是,cdn是一些缓存服务器,将你网页的资源存放在距离用户更近的服务器中。这样,可以加速内容的访问,同时缓解主服务器的压力。
配置cdn加速
这里选择cloudflare提供的cdn服务(注:主要的原因是匿名且免费。cloudflare虽然不在中国,但访问速度比github快不少)。
不过,要注意,在cdn加速前我们需要先拥有一个域名,而这常常是花钱的。
这里以腾讯云为例。
1. 购买域名
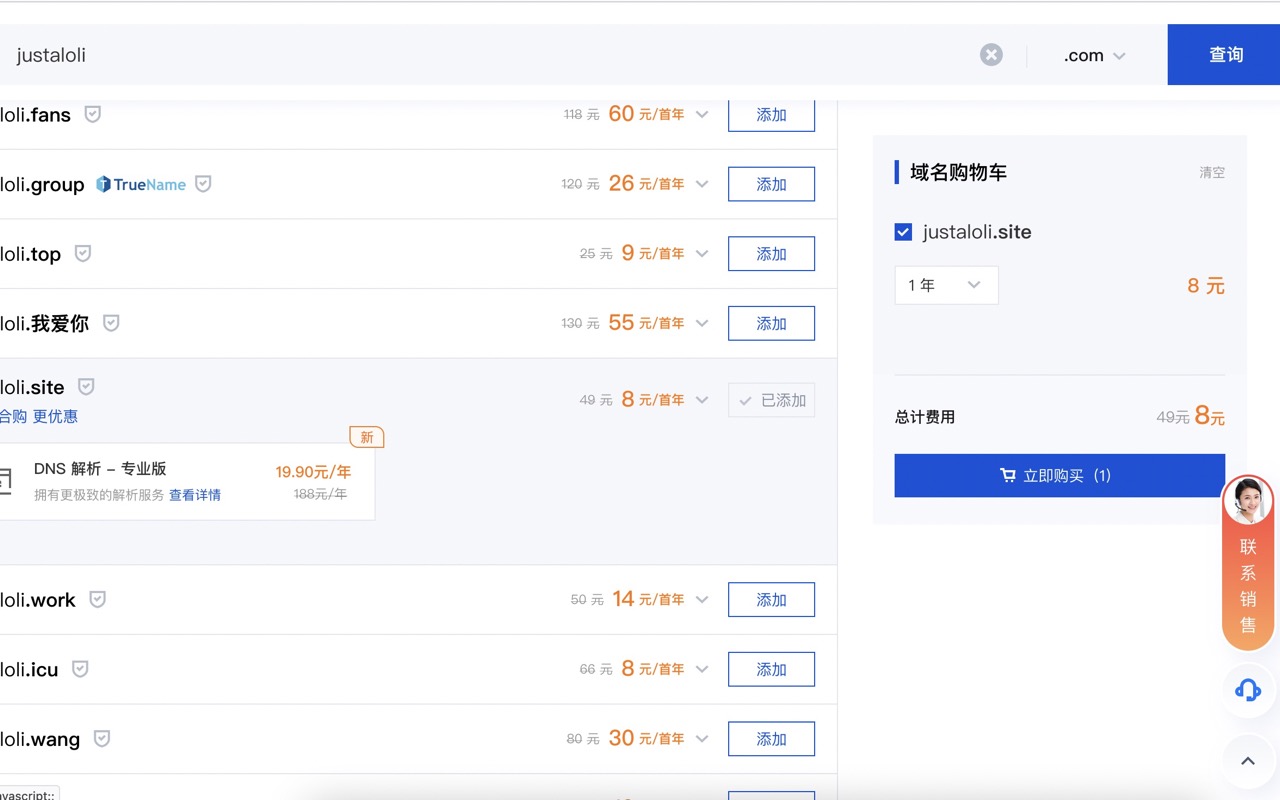
直接到腾讯云域名购买,输入想要的域名,对应价格购买就行了。不同顶级域的价格会有差距。像这个 justaloli.site , 第一年仅需8元,童叟无欺。

注意:国内的域名购买需要实名;需要等待一段时间审核域名才能正式使用。

2. 注册cloudflare
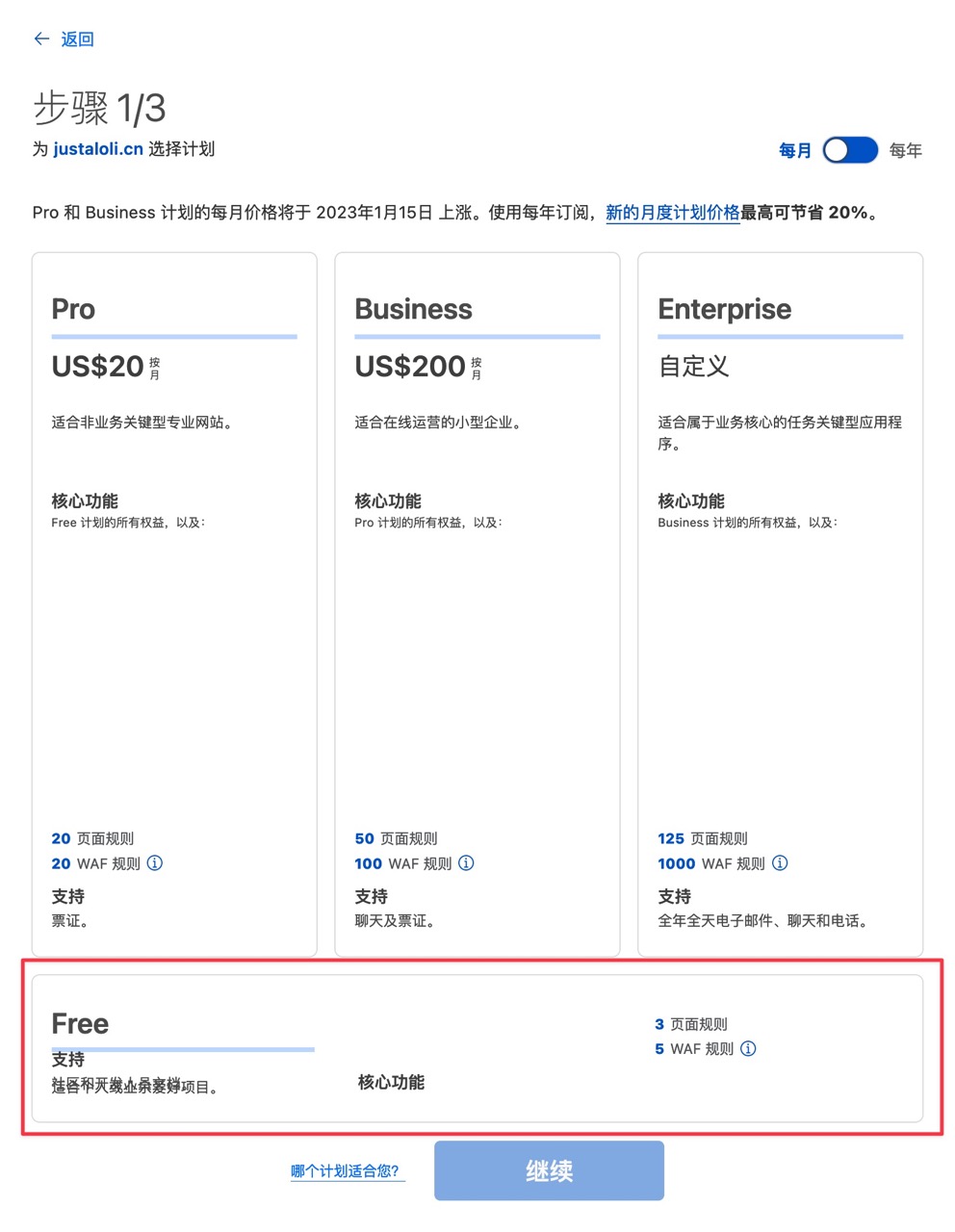
注册后点击“添加站点”,输入刚刚购买的域名 justaloli.site,下一步选择免费计划,然后继续。

3. 向cloudflare给出dns记录。
这一步紧随第二步,就是网站的下一页。在这里我们要手动指出 justaloli.site 要指向哪个ip地址。
首先:
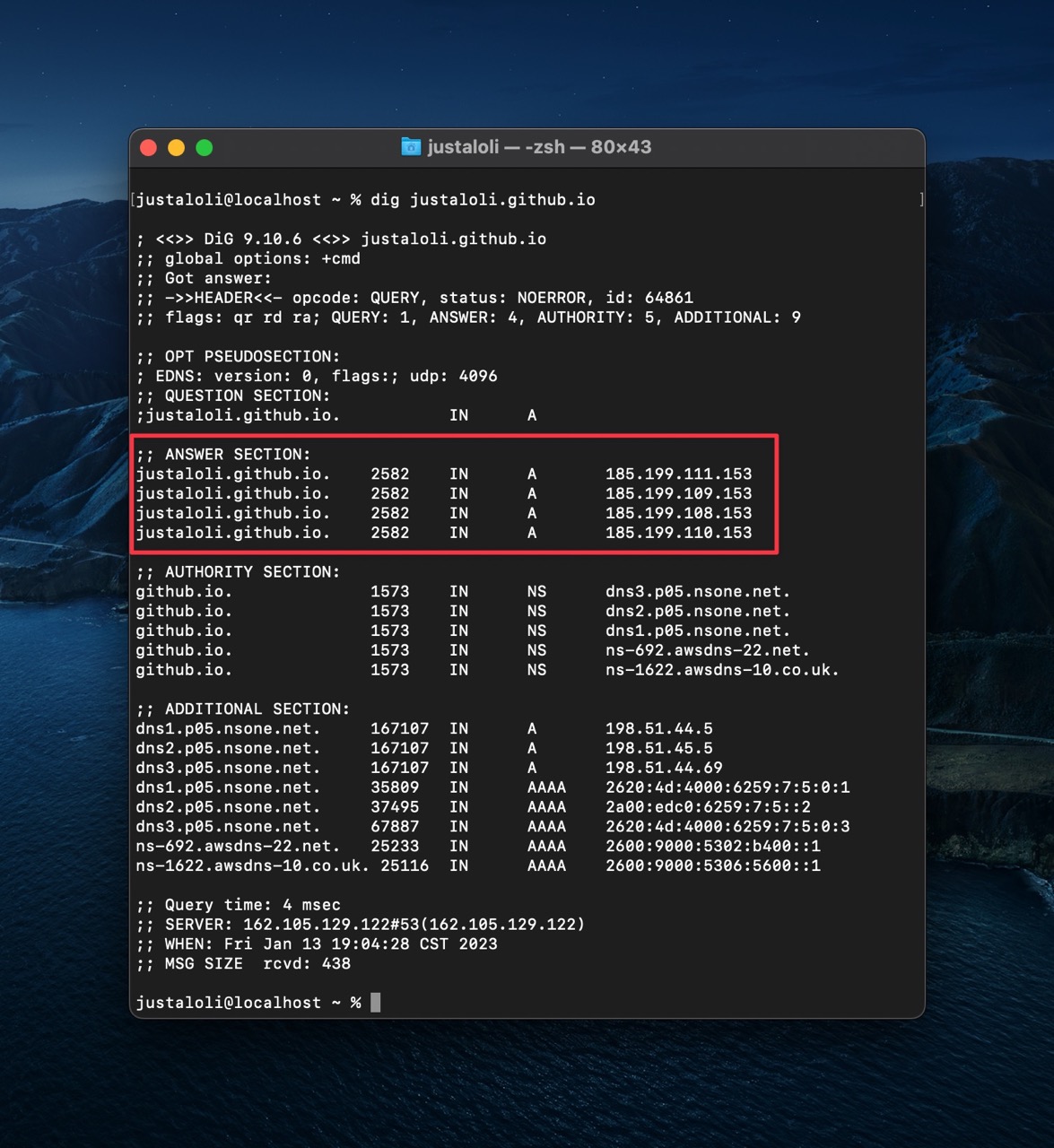
我们要明确我们网页的ip地址。博客目前的域名仍然是justaloli.github.io,我们在命令行输入:
1 | #Windows |
在输出中可以找到服务器的ip地址。我们只需要从这些ipv4地址中选一个就可以了。

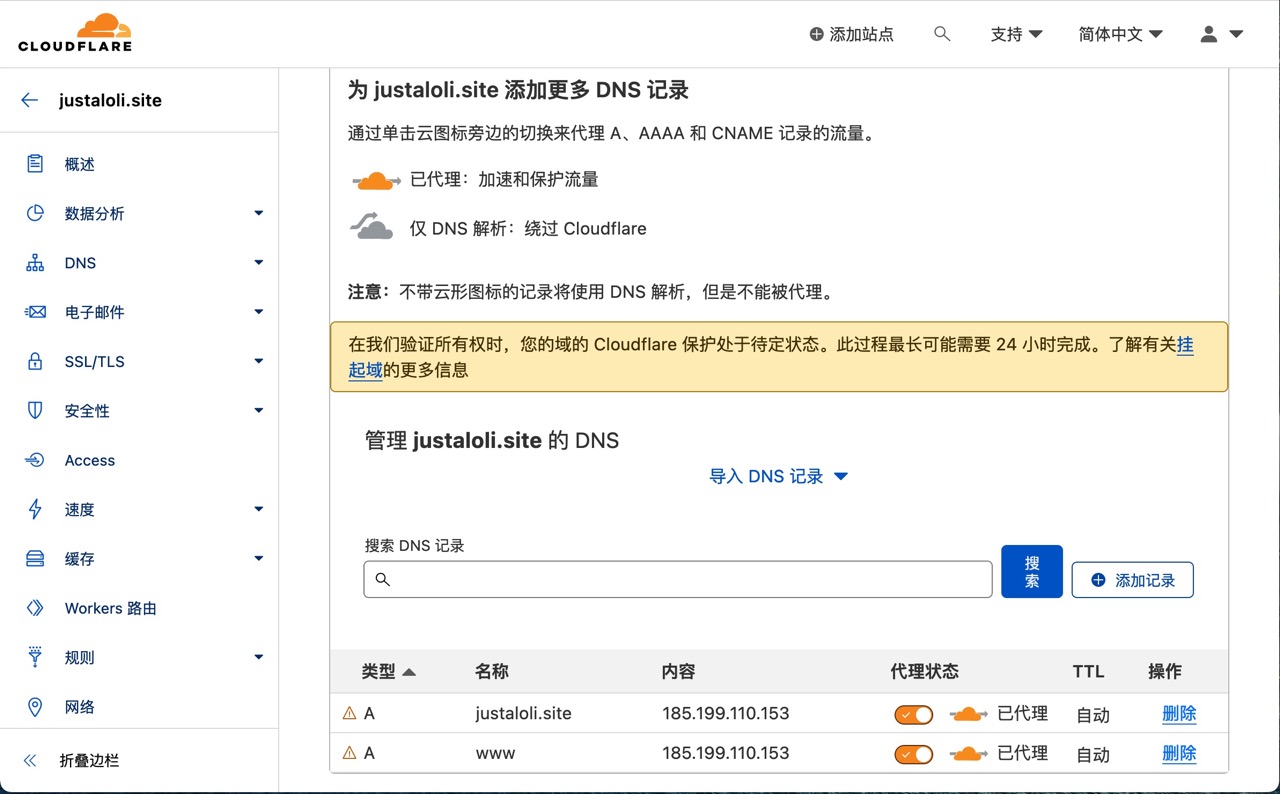
其次: 在cloudflare上手动添加dns记录。每条记录主要有三项:类型、名称、地址。我们至少需要两条。
- 第一条:类型填
A,名称填@,地址填上文找到的ip; - 第二条:类型填
A,名称填www,地址填上文找到的ip。
这个操作是在指示cloudflare,将justaloli.site和www.justaloli.site的域名解析到我们网站的ip。

你可能会注意到记录左侧有橙色小三角。无需理会,继续。
最后:
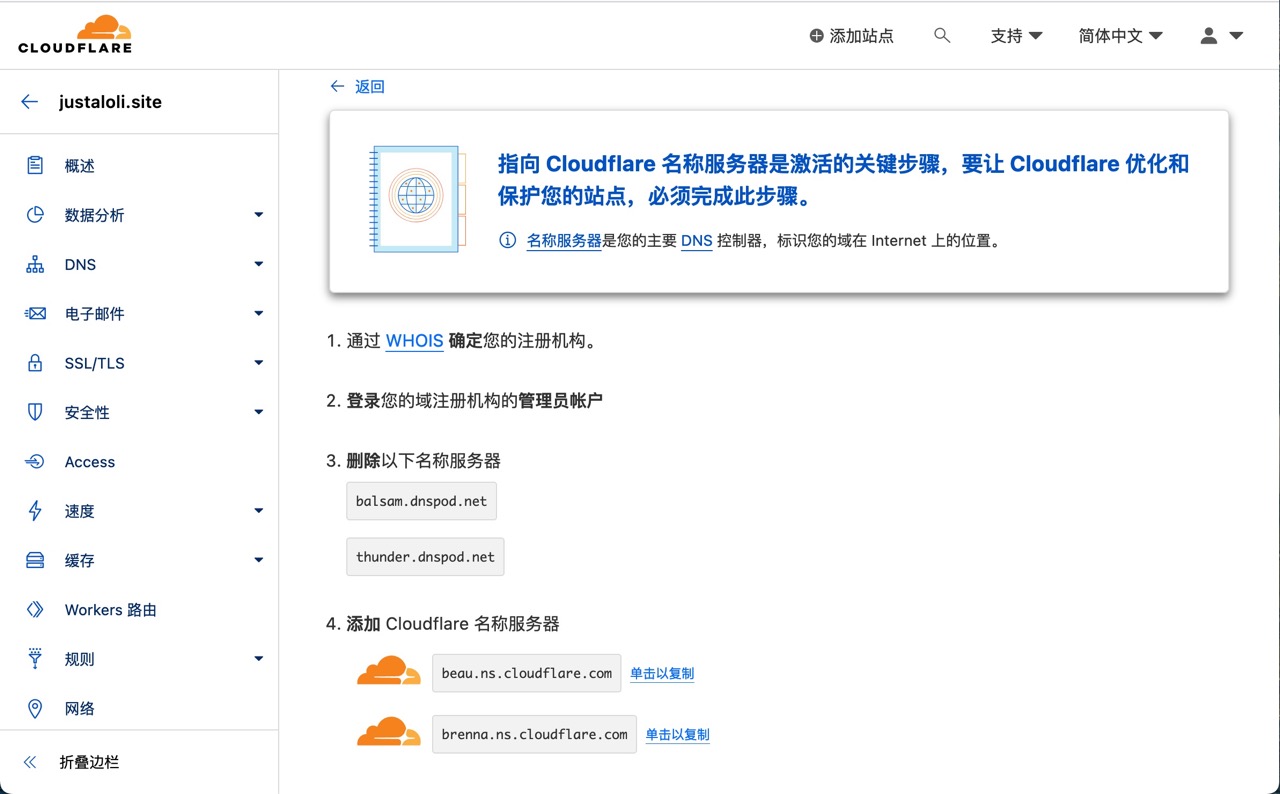
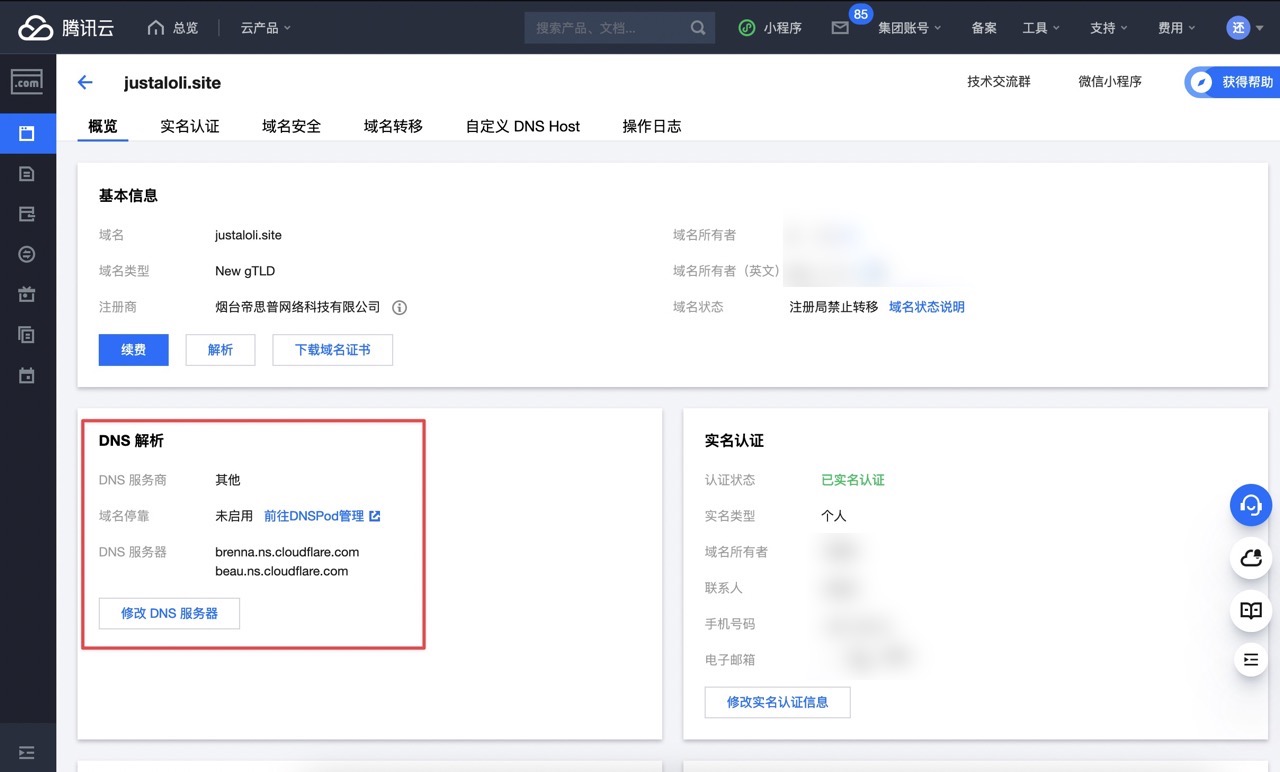
将我们注册的justaloli.site的域名服务器改成cloudflare的服务器。

打开腾讯云的控制台,进入域名的 概况 页面,左下角
DNS解析,进行修改,将腾讯云内置的DNS服务器改成cloudflare网页上给出的服务器。

完成后回到cloudflare。后续还有一些选项,建议开启HTTPS,并且将SSL策略设置为完全
(这很重要)
4. 把
Github Page 的域名调整为 justaloli.site
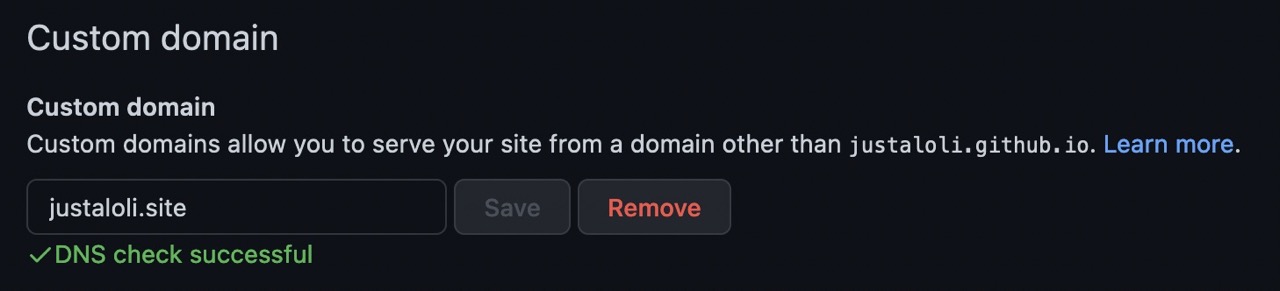
在项目的Settings-Pages中,在下方的
Custom domain 位置填写 justaloli.site。并保存。这时,如果前面一切顺利,github将自动完成DNS检测。

完成后,建议勾选下面的强制HTTPS。
5. 同步我们本地的项目
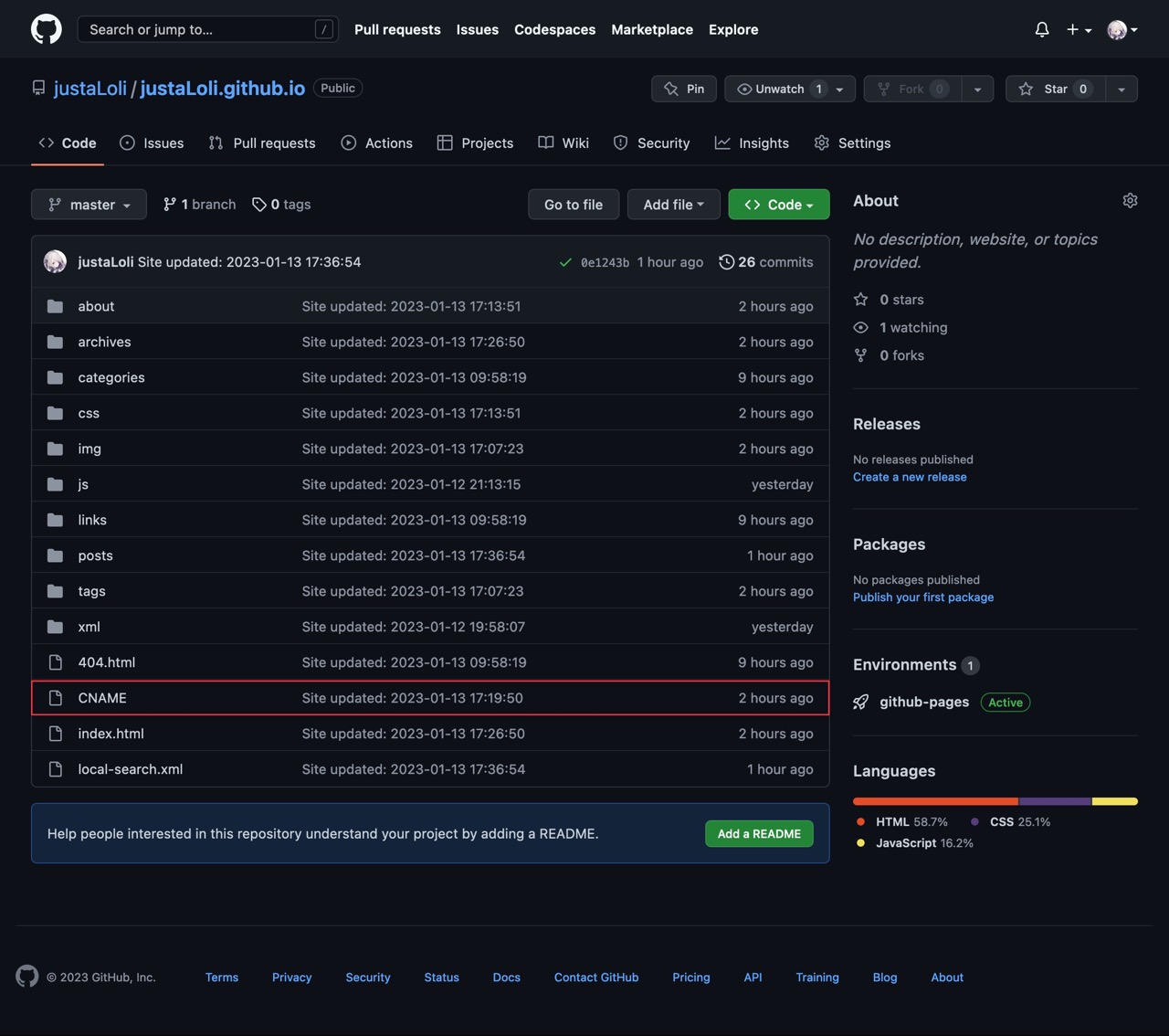
完成后,回到Github项目主页,会发现多了一个CNAME文件。

这个文件内容只有一行,就是我们的自定义域名 justaloli.site。
这时,我们要在我们本地项目的 /source/
目录下创建一个一模一样的 CNAME
文件,填入我们的自定义域名。
这很重要!否则我们在本地 hexo d
后,Github 上的 CNAME
文件会消失,自定义域名的设置会随之消失。
一系列步骤完成后,就可以使用自定义的justaloli.site访问博客了。
Remark:如果中途出现哪一步有问题,不要着急,可以先等一小会,服务器更新需要时间。
cdn部分可以参见:
https://www.cnblogs.com/yuelblog/p/15829774.html
https://www.zhihu.com/question/28814437
附:Mac&linux部署hexo博客的方式(比windows简单很多!)和一些截图
以Mac为例。
前提条件
- 确保安装了homebrew,并确保homebrew使用了国内镜像
- 确保安装了git,并确保git可以通过代理等方式正确访问github
上两条测试方式:在终端运行brew、再运行git,看是否有输出。
关于终端的git如何使用代理,可以参阅:
https://zhuanlan.zhihu.com/p/481574024
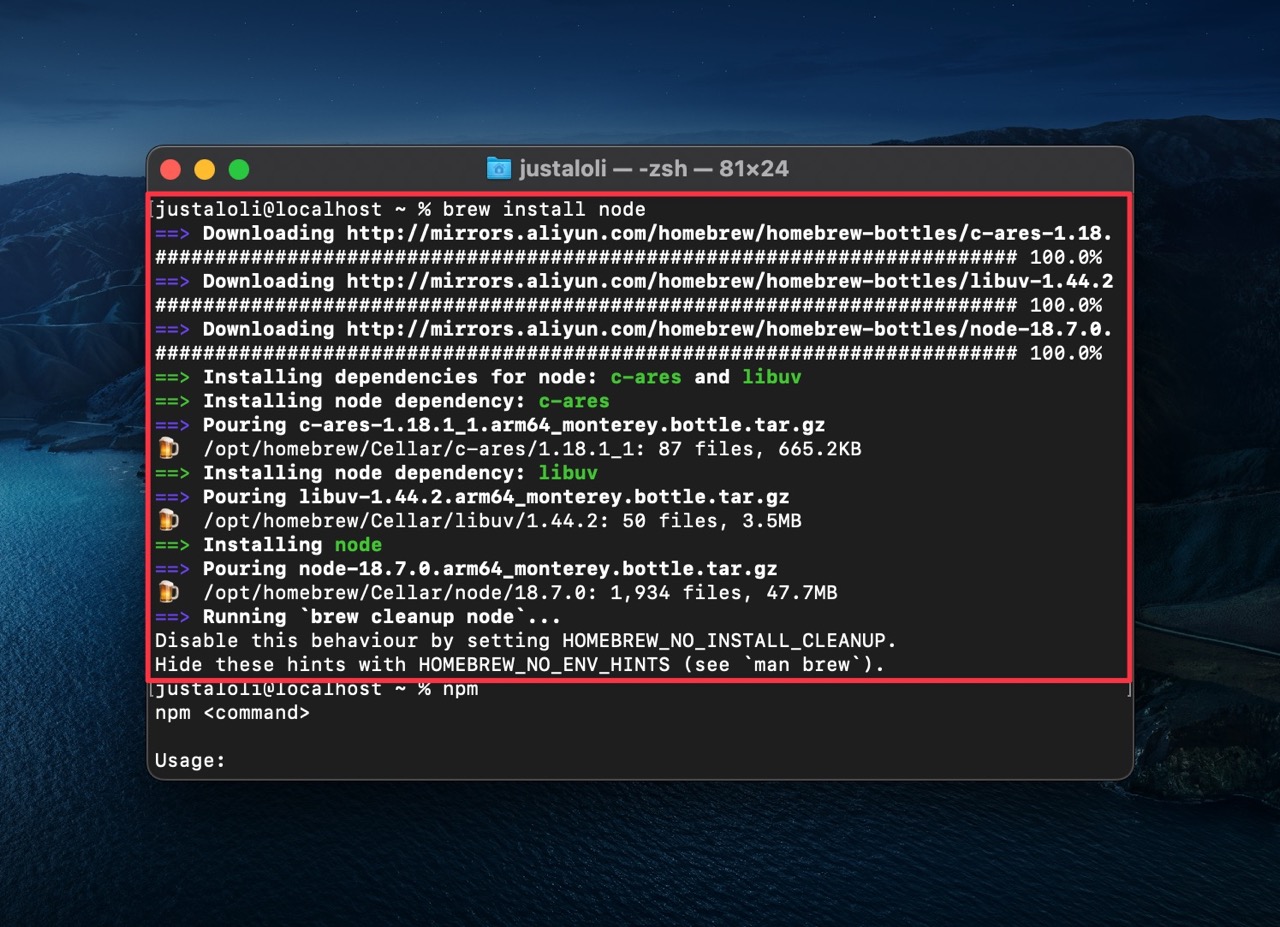
第一步:安装 node.js 和 hexo
- node.js安装:
1 | brew install node |

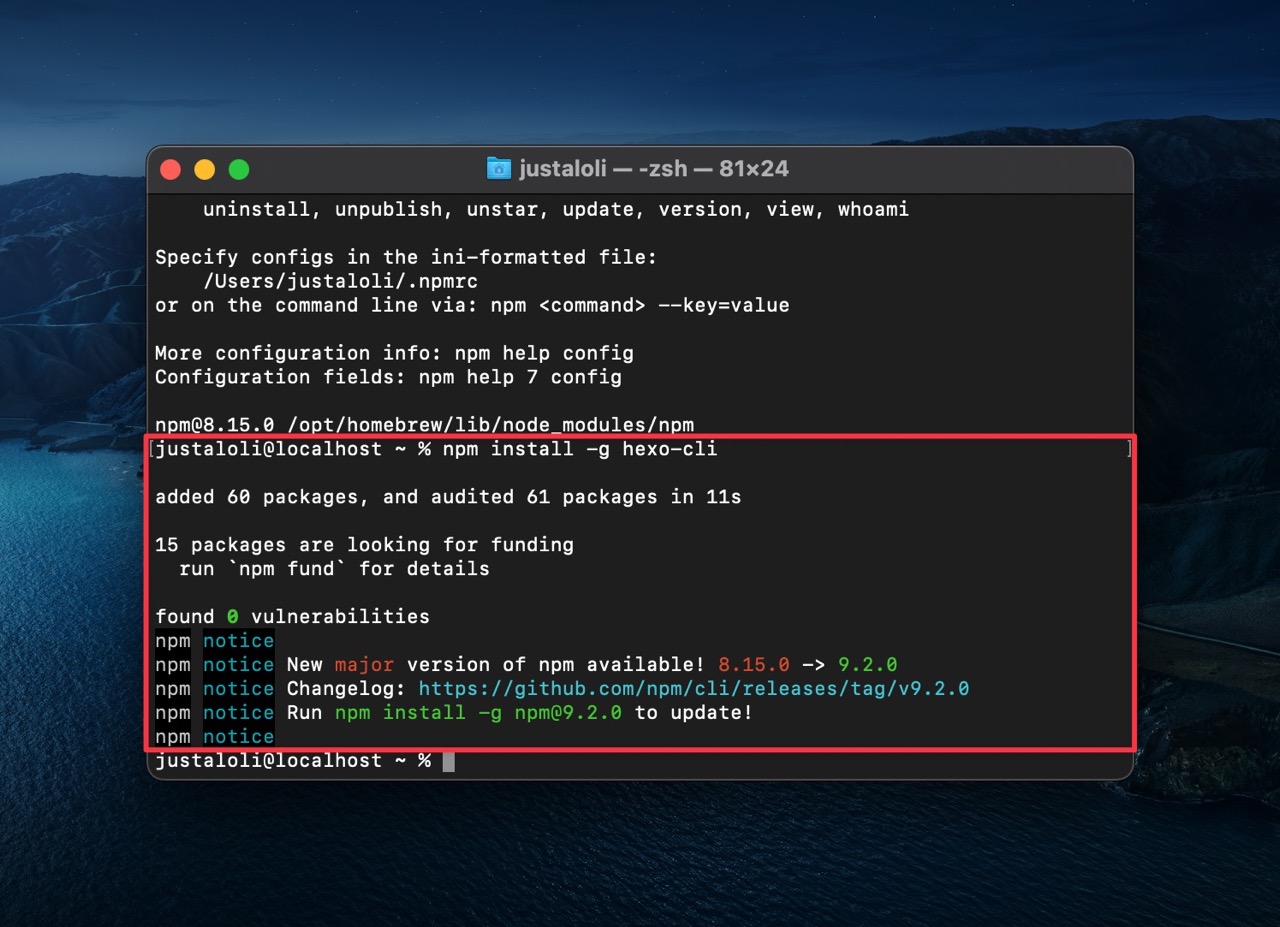
- hexo 安装:
1 | npm install -g hexo-cli |

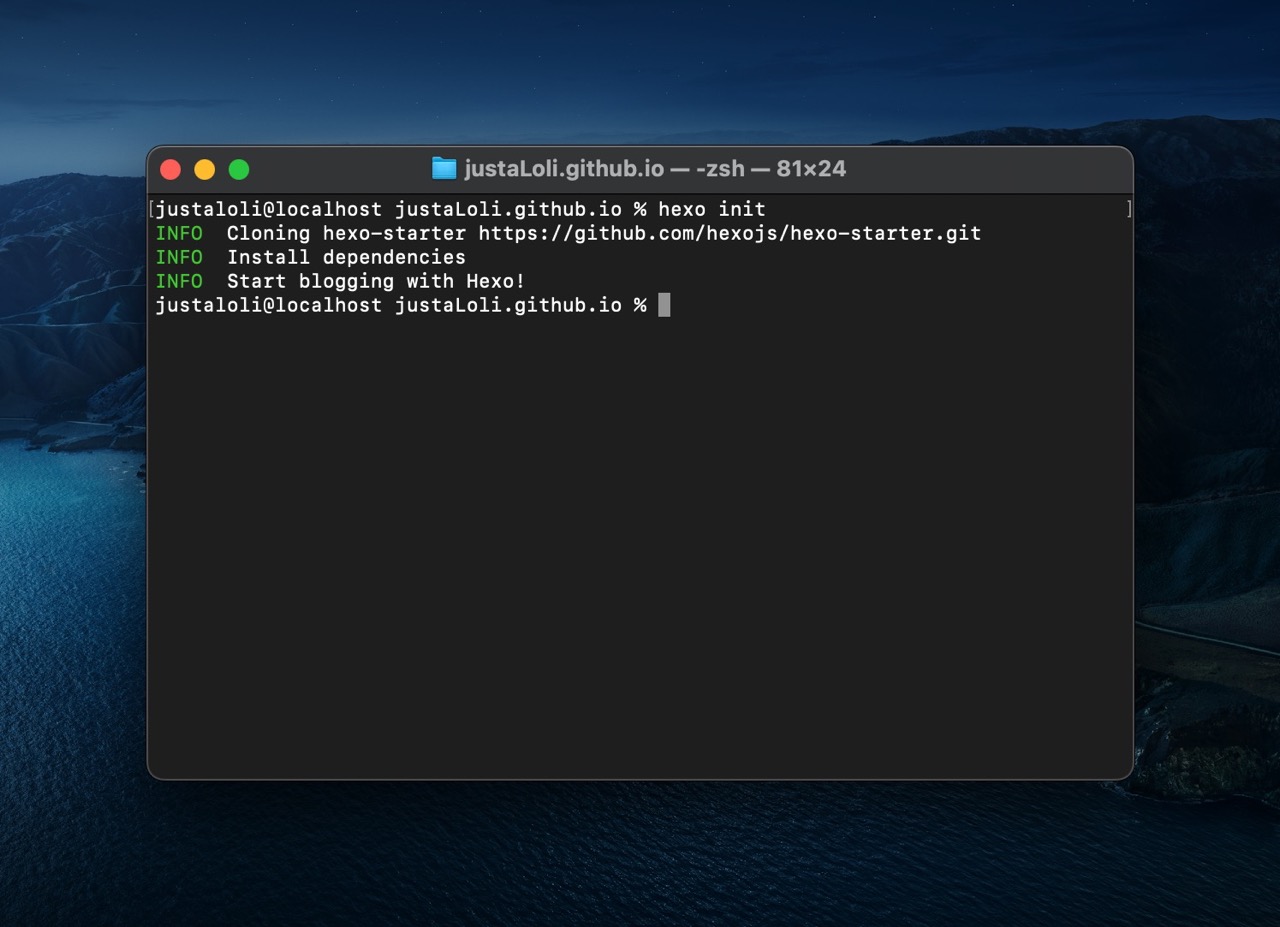
第二步:创建项目,初始化hexo
- 在某个位置,创建一个 空的 文件夹。
- 初始化hexo
1 | #先cd到创建的目录 |

注意:如果报错,请确认git配置了代理。
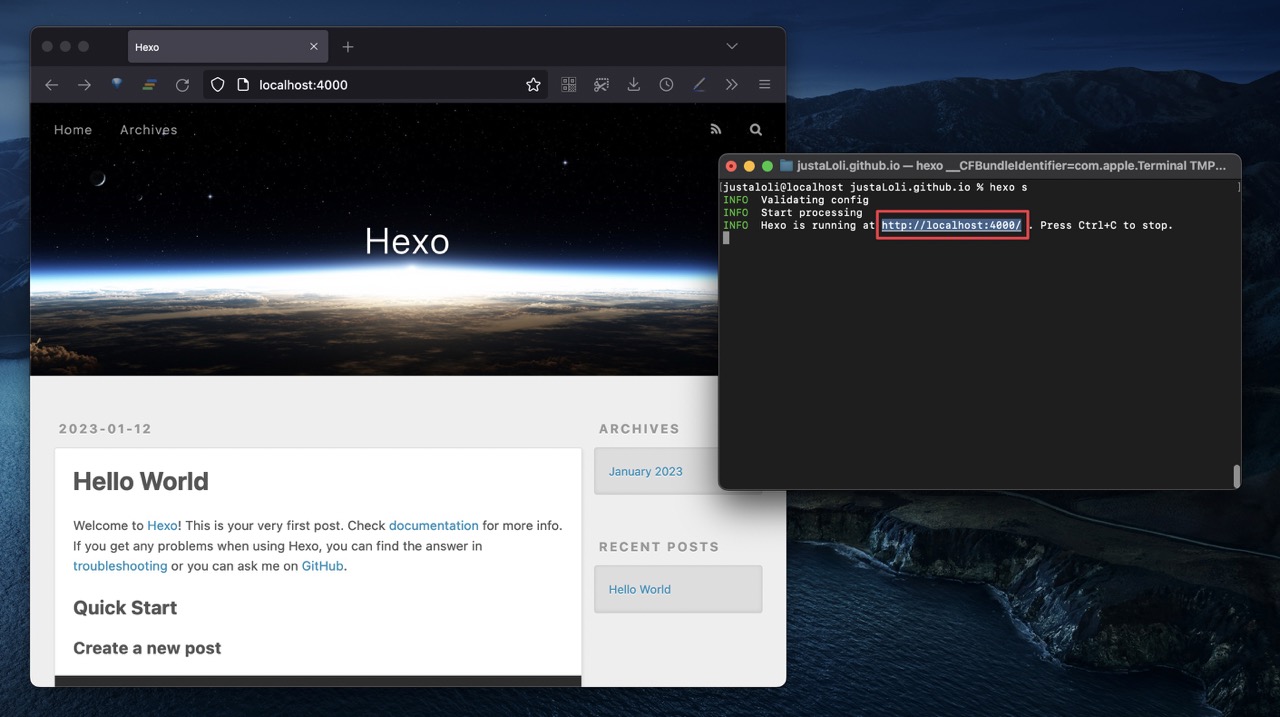
- 在localhost运行hexo
1 | #s是sever的简称 |

第三步:将项目上传到Github,建立Github Page
- 创建github项目
可以参阅:
https://zhuanlan.zhihu.com/p/28321740
看到 2.开始搭建博客 的前一点部分就好了。
- 配置本地的hexo项目
这部分直接参阅友链的文章就好啦!
关于Git命令,文章里提供的是SSH连接策略,这里再提供有关HTTPS连接策略的内容:
https://blog.csdn.net/qq_38800316/article/details/120679506
总之就是,如果HTTPS登录时提示
Support for password authentication was removed on August 13,2021.
,就按照文中做法,将“密码”一栏改成在Github上创建的token即可。
- 将本地的hexo项目“部署”到Github上
还有很多近义词如“同步”“上传”“push”方便理解这项操作。
1 | #这是安装hexo的一个组件,hexo将用这个组建调用git |
第四步:撰写博文
1 | hexo new post 你的博文名字 |
Remark:
撰写时,可以保持hexo s始终运行。这样,在你保存md文件后,刷新localhost,就能立刻看到效果。
上传修改到Github Page:
1 | hexo g |
引用
文中引用的各类文章很多,不再一一列出。再次对 MUG-chen
以及文内所有引用源的作者表示感谢!